應用程式介面
圖形庫中的一組API定義了繪製指標的方式,可於圖形輸出裝置上顯示指標。當應用程式需要指標功能時,可在參照、編譯時連結到這組API,而執行時就會呼叫此API的實現(庫)來顯示指標。
https://zh.wikipedia.org/wiki/%E5%BA%94%E7%94%A8%E7%A8%8B%E5%BA%8F%E6%8E%A5%E5%8F%A3
npm install cors
npm install express
npm install body-parser
在與伺服器資料交換期間,仍然可以輸入其他資料。
比較
get、post缺點:沒辦法選擇送出格式
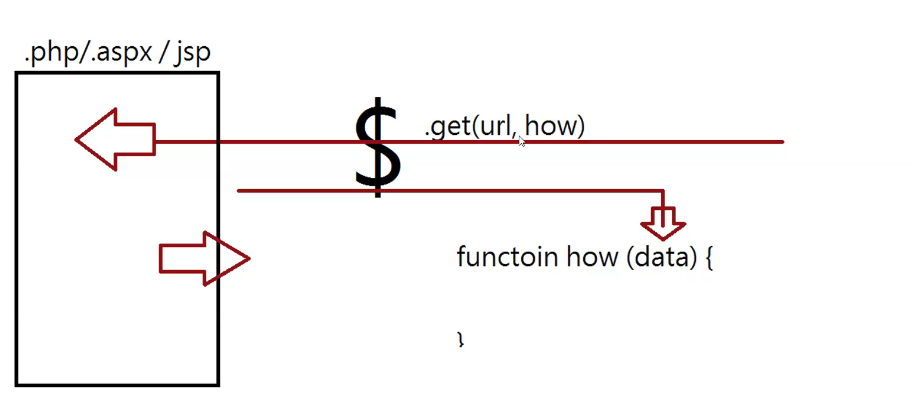
$.get("url", fn);
$("#getButton").on("click", function () {
var s = $("#nameTextBox").val();
var url = `http://localhost/hello/${s}`;
$.get(url, function (res) {
$("#reportSpan").text(res);
});
});
response.send("Hello! " + request.params.text);
});
$.post("url", formData, fn);
$("#postButton").on("click", function () {
var dataToServer = {
firstName: $("#firstNameTextBox").val(),
lastName: $("#lastNameTextBox").val(),
};
$.post("/test", dataToServer, function (res) {
$("#resultSpan").text(res);
});
});
$.ajax({很多})
ajax + promise(then + await + async)方法
$("#postButton").on("click", async function () {
var dataToServer = {
firstName: $("#firstNameTextBox").val(),
lastName: $("#lastNameTextBox").val(),
};
var p = $.ajax({
type: "post",
url: "/test",
contentType: "application/json", //送進Json格式
data: JSON.stringify(dataToServer),
});
var result = await p;
$("#resultSpan").text(result);
});
});


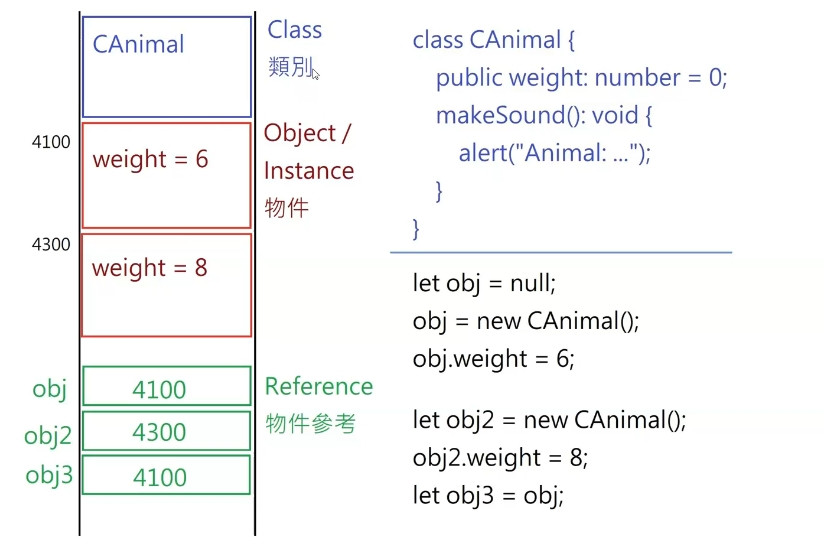
塗掉物件參考,物件仍還存在
Demo_Worker.js
postMessage()送出值
var iDemo_Worker = 0;
function Demo_Worker_Counting() {
iDemo_Worker += 1;
postMessage(iDemo_Worker);
setTimeout("Demo_Worker_Counting()", 500);
}
Demo_Worker_Counting();
做一個Worker物件,該物件會下載Demo_Worker.js
var objWorker;
function startWorker() {
objWorker = new Worker("Demo_Worker.js");
objWorker.onmessage = function (eee) {
document.getElementById("result").innerHTML = eee.data;
};
}
使用 : 填問卷不小心跳出暫存資料、遊戲存檔、
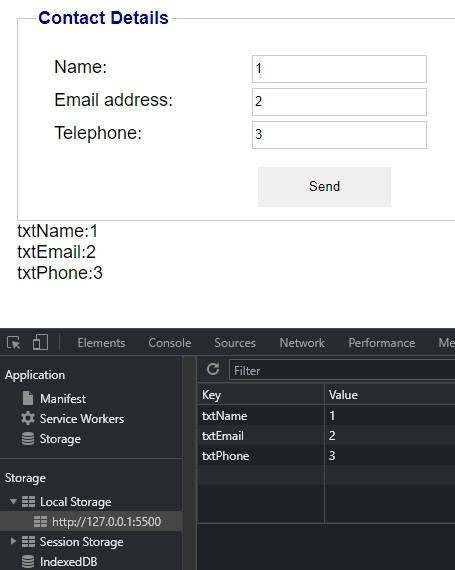
把資料放進LocalStorage,並且讀出、修改、刪除

// localStorage.setItem("key" , "value"); //設定
// localStorage.getItem("key"); //讀取資料
// localStorage["txtEmail"] //讀取資料
// localStorage.removeItem("key"); //移除單一值
// localStorage.clear(); //移除全部的值
VScode 可以讀 UTF-8
ASCII
var obj = [
{ firstName: "Derek", LastName: "HI", Number: 123 },
{ firstName: "Derek2", LastName: "HI2", Number: 1234 },
];
資料結構轉成Json
report.innerText = JSON.stringify(obj);
//[{"firstName":"Derek","LastName":"HI","Number":123},
// {"firstName":"Derek2","LastName":"HI2","Number":1234}]
alert(obj[1].firstName); //Derek2
Json轉回去資料結構
var s = '[{"firstName":"Derek","LastName":"HI","Number":123},{"firstName":"Derek2","LastName":"HI2","Number":1234}]';
var obj2 = JSON.parse(s); //Json轉回去資料結構
alert(obj2[1].firstName); //Derek2
//setData:target的資料存進去
e.dataTransfer.setData("text/plain", e.target.id);
//getData:把setData內的target資料,拿出來讀取
var sSourceId = e.dataTransfer.getData("text/plain");
